UI design wordt ook wel visual design genoemd en is de grafische schil van jouw website, webshop, app of digitale product. Er is wel eens wat verwarring met UX design, waarbij de gebruikerservaring (user experience) en niet zozeer het visuele uiterlijk de focus is.
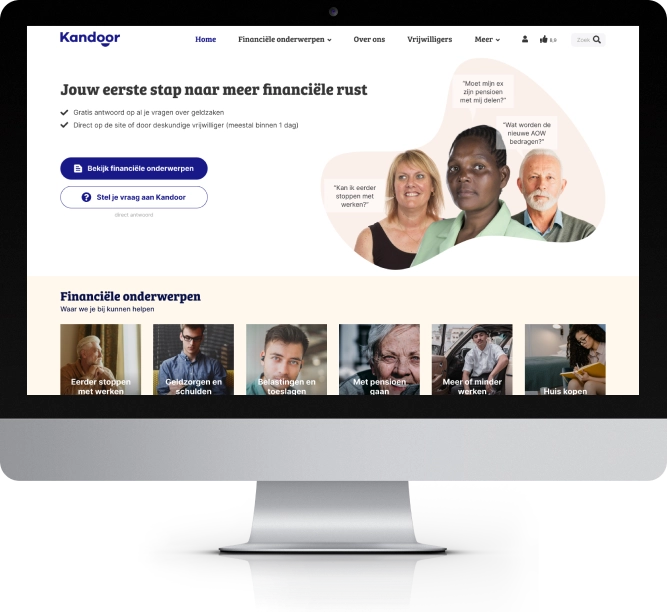
 UI design Kandoor
UI design Kandoor
Ik kan terugvallen op een lange ervaring in design voor beeldschermen. Eind jaren ’90 maakte ik mijn eerste website design. En konden in het desktop-only tijdperk grafisch vormgevers ook nog wel een website ontwerpen, vanaf de introductie van de eerste iPhone in 2007 volgen de technologische ontwikkelingen elkaar in hoog tempo op. Dit stelt ook veel hogere eisen aan UI designers.
Ik ben al 25 jaar gespecialiseerd in design voor user interfaces. Een mobile first aanpak is tegenwoordig de standaard. Mobiele gebruikers zijn vluchtiger, hebben minder focus en willen gebruik maken van functies die op smartphones makkelijk te gebruiken zijn. Ook is er veel minder ruimte beschikbaar op mobiel en moet je als designer keuzes maken en creatief met de ruimte omgaan.
Ik maak mijn UI designs in Figma. Dit opmaakprogramma is de standaard voor UX/UI designers. Figma biedt de mogelijkheid om designs meteen in code bij webdevelopers op te leveren. Dit zorgt voor een veel nauwkeurigere en minder foutgevoeligere manier van samenwerken dan voorheen. Ook heeft Figma een goed ontwikkelde prototype functie. Designs kunnen hierdoor meteen in een werkend prototype omgezet worden dat je met gebruikers kunt testen.
In mijn UI design werkproces streef ik naar een goede balans tussen een mooi ontwerp en praktisch gebruik, waarbij ik vooral let op hoe gebruikers het ervaren. In de opstartfase werken we nauw samen om een diepgaand inzicht te krijgen in jouw merkidentiteit, doelgroep en bedrijfsdoelstellingen. Dit vormt de kapstok voor ons ontwerpproces, waarbij we de basis leggen voor een visueel aantrekkelijk en functioneel design.
Als UI-designer met aanzienlijke UX-expertise geniet ik ervan om ontwerpen te creëren die de gebruiker blij maken. Gebruikersonderzoek is een optie, maar natuurlijk afhankelijk van het beschikbare budget. Dankzij mijn kennis van user experience kan ik echter van tevoren al tot op zekere hoogte beoordelen wat een gebruiksvriendelijk ontwerp is en wat niet. Ik ben gewend om te denken in interactiepatronen en user flows, iets dat waardevol kan zijn bij het maken van gebruiksvriendelijke UI designs.
Esthetiek speelt ook een belangrijke rol in mijn UI design proces. Kleurenpaletten, typografie, vormentaal en grafische elementen worden zorgvuldig gekozen om een samenhangend en aantrekkelijk design te garanderen. Tijdens deze fase nodig ik jou uit om actief deel te nemen aan het ontwerpproces, waarbij feedback en iteraties worden toegepast om ervoor te zorgen dat het uiteindelijke design perfect aansluit bij jouw visie en doelstellingen.
Na goedkeuring van het definitieve ontwerp begint de ontwikkelingsfase, waarin ik nauw betrokken blijf bij het development team om het design tot leven te brengen. Tijdens deze samenwerking zorgen we ervoor dat het esthetische aspect behouden blijft zonder concessies te doen aan functionaliteit en prestaties.
Als ontwerper maak ik handig gebruik van de designsystem mogelijkheden in Figma. Ze helpen me consistent te blijven en zorgen ervoor dat mijn designs goed op elkaar aansluiten. Met een solide design system kunnen wij efficiënt werken, herbruikbare elementen inzetten en de algehele gebruikerservaring verbeteren. Het is een krachtig hulpmiddel dat het ontwerpproces eenvoudiger maakt, fouten en misverstanden reduceert en de samenwerking binnen het team soepeler laat verlopen. Kort gezegd, een design system is gewoon onmisbaar voor het neerzetten van doelgerichte, samenhangende ontwerpen.
| UI design eenvoudige website | € 2.280 |
| UI design middelgrote website, webshop, mobiele app of webapp | € 6.080 |
| UI design grote webshop, mobiele app of webapp | € 7.600 |

Wegnemen van financiële stress door 1,5 miljoen geldvragen van mensen online te beantwoorden per jaar