Maak een gevalideerd redesign voor dit landelijk radiostation waarin podcast voortaan de belangrijkste content is.
BNR Nieuwsradio is marktleider in talk radio met focus op zakelijke onderwerpen. Traditionele mediaconsumptie met een vast uitzendtijdstip wordt steeds meer vervangen door on demand. BNR speelt hierop in door in hun nieuwe website in te zetten op podcasting en hierin leidend te worden als het gaat om business thema’s.
 Beeld: BNR Nieuwsradio
Beeld: BNR Nieuwsradio
Wat kunnen we leren van de beste podcasting websites? Met name het Amerikaanse NPR (National Public Radio) en WNYC (New York Public Radio) blijken voorlopers in online podcasting voor een groot publiek. Maar ook niet-traditionele mediaplatforms als Spotify, Panoply, Castbox en Acast bieden inspiratie. Ik betrek het hele BNR team bij deze eerste stap in het designproces met een concurentie onderzoek met de belangrijkste inzichten en aanbevelingen.
Waarom luisteren mensen naar podcasts? Welke stappen nemen ze om een podcast te selecteren en te beluisteren? Welke online platforms/apps gebruiken ze daarbij? En tegen welke problemen lopen ze daarbij aan? Om een goed beeld te krijgen van het online gedrag en mindset van de podcastluisteraar starten we onze user centered aanpak met een 1e verkennend gebruikersonderzoek. Dit levert waardevolle inzichten op. Door in de hoofden te kruipen van podcastbeluisteraars krijgen we inzicht in de customer journey en kunnen we de positie van de BNR website daarin beter inschatten.
Met het prototype testen we of de nieuwe BNR website duidelijk en gebruiksvriendelijk is. Kloppen onze aannames over hoe we gebruikers het beste kunnen bedienen? Met beperkte inspanningen en middelen bootsen we de gebruikerservaring van de nieuwe mobiele website na. Hiermee kunnen we verwarring, stagnatie en andere knelpunten wegnemen voordat we aan de arbeidsintensievere design- en bouwfase beginnen.
Met het prototype van de nieuwe website voeren we een serie usability tests uit. Dit zijn één-op-één sessies waarbij we respondenten vragen om een aantal online taken uit te voeren. We observeren hierbij het gedrag van gebruikers en vragen door op vermeende knelpunten. Dit levert waardevolle inzichten op waarmee we de website navigatie en de inhoud kunnen finetunen. Ook de audioplayer kunnen we er gebruiksvriendelijker mee maken.
Ik heb ook alle visual designs voor de mobiele en de desktop weergave gemaakt. Hierbij heb ik veel aandacht gespendeerd aan de audioplayerfunctie, de postcastpagina’s, de homepage, het uitzendschema en het zoeken binnen podcasts.
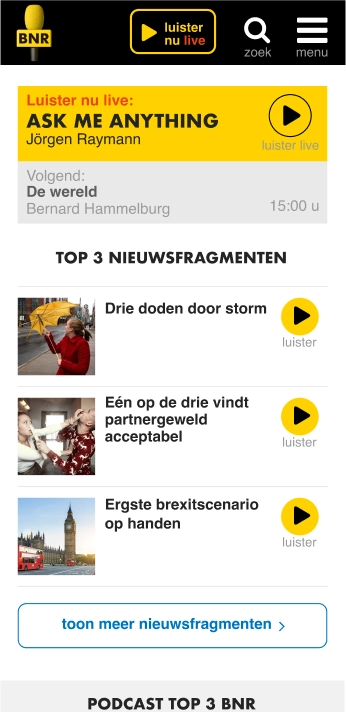
 Mobiele homepage
Mobiele homepage
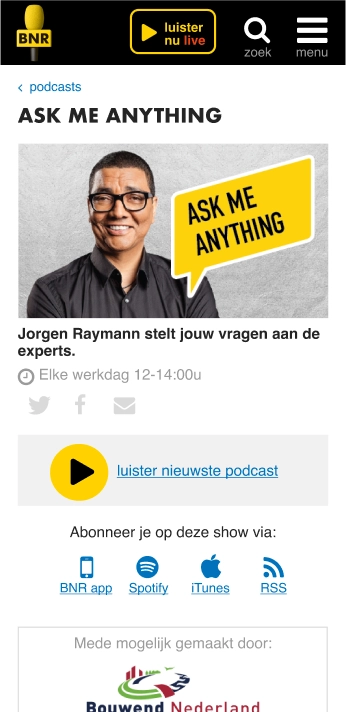
 Podcastpagina
Podcastpagina
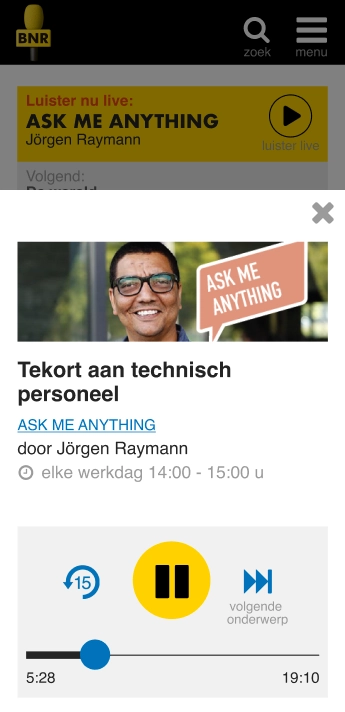
 Audioplayer overlay
Audioplayer overlay
 Desktop uitzendschemapagina
Desktop uitzendschemapagina

Stuur me een e-mail: david@nethead.nl