Optimaliseer de online gebruikerservaring van maatwerk reisaanbieder voor hogere conversie en kwalitatievere leads
Van Verre Reizen schakelde mij in om het UX design voor hun nieuwe website te maken. Als advocaat van de gebruiker stuurde ik samen met het team bij op keuzes rond vorm, inhoud, navigatie en product. Het uiteindelijke resultaat, verder uitgewerkt in een UI-design door Erika van der Bent, is een webplatform dat de merkbeleving versterkt en perfect aansluit bij de verwachtingen van de moderne natuur- en cultuurminnende reiziger.

De oude website van Van Verre presteerde duidelijk minder goed dan die van concurrenten, zoals blijkt uit Google Analytics. Een belangrijke oorzaak hiervan is de verouderde structuur en een suboptimale gebruikerservaring. Uit analyses met Hotjar blijkt dat de site overvol is met informatie en functies. Deze elementen sluiten niet goed aan bij de behoeften van de gebruiker. Deze overvloed aan prikkels veroorzaakt verwarring en maakt het lastig voor gebruikers om snel en gemakkelijk hun weg te vinden.
Wat kunnen we leren van andere reiswebsites? Hoe structureren zij hun uitgebreide aanbod aan product-, land- en reisinformatie op een overzichtelijke manier voor gebruikers? Hoe zorgen zij voor een logische en voorspelbare navigatie? Ik neem het Van Verre team mee in dit onderzoek om ons perspectief te verbreden.
Om de eindgebruiker beter te begrijpen en inzicht te krijgen in hun triggers en (de)motivaties, voer ik een gebruikersonderzoek uit. Dit onderzoek bestaat uit een combinatie van usability tests en user interviews. In vijf individuele sessies observeer ik mensen uit de doelgroep terwijl zij specifieke taken uitvoeren op de Van Verre website. Daarnaast houd ik vraaggesprekken om de verre-reisconsument los van de website beter te leren kennen. Ik betrek het Van Verre team actief bij dit proces, wat later van grote waarde blijkt bij het onderbouwen van designkeuzes.
Alle input en inzichten gebruik ik om een functioneel prototype te maken. Door ideeën en inzichten tastbaar te maken, faciliteer ik de discussie over vorm, inhoud en gebruikerservaring binnen het productteam. Dankzij dit klikbare prototype kunnen teamleden zelf door de website navigeren, wat het creatieproces aanzienlijk versnelt. Na diverse overlegrondes en aanpassingen staat er uiteindelijk een solide blauwdruk, waarop de UI designer en webdevelopers hun werkzaamheden kunnen baseren.
De definitieve visual designs zijn gemaakt door UI designer Erika van der Bent. Bij een grote productie als deze is het vaak efficiënter om UX en UI door twee verschillende specialisten te laten uitvoeren. Hieronder zie je de resultaten van het designproces.
 Prototype om designs voor team tastbaar te maken en mee te kunnen usertesten (pre-designfase)
Prototype om designs voor team tastbaar te maken en mee te kunnen usertesten (pre-designfase)
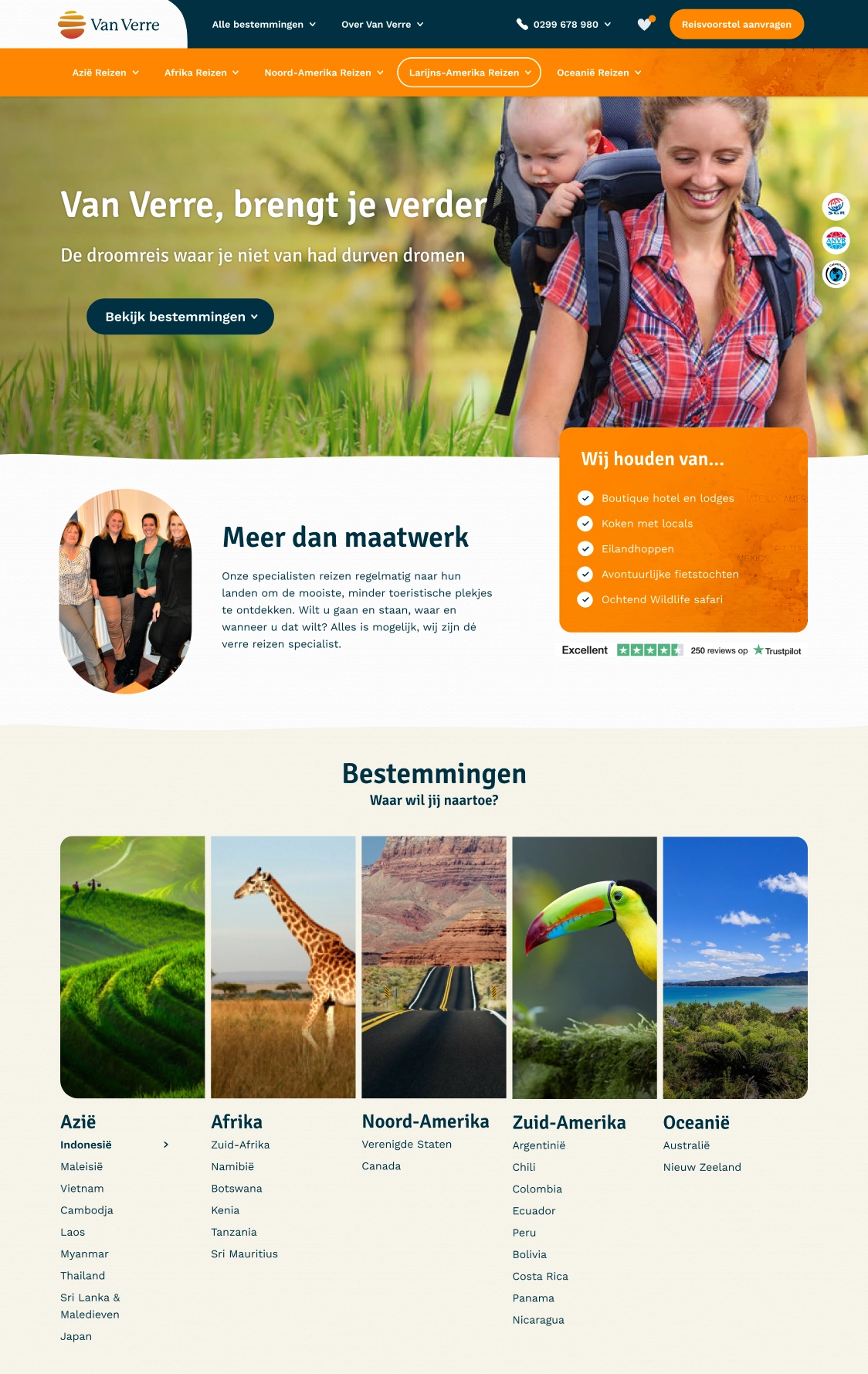
 Nieuw UI design homepage (Erika v.d. Bent)
Nieuw UI design homepage (Erika v.d. Bent)
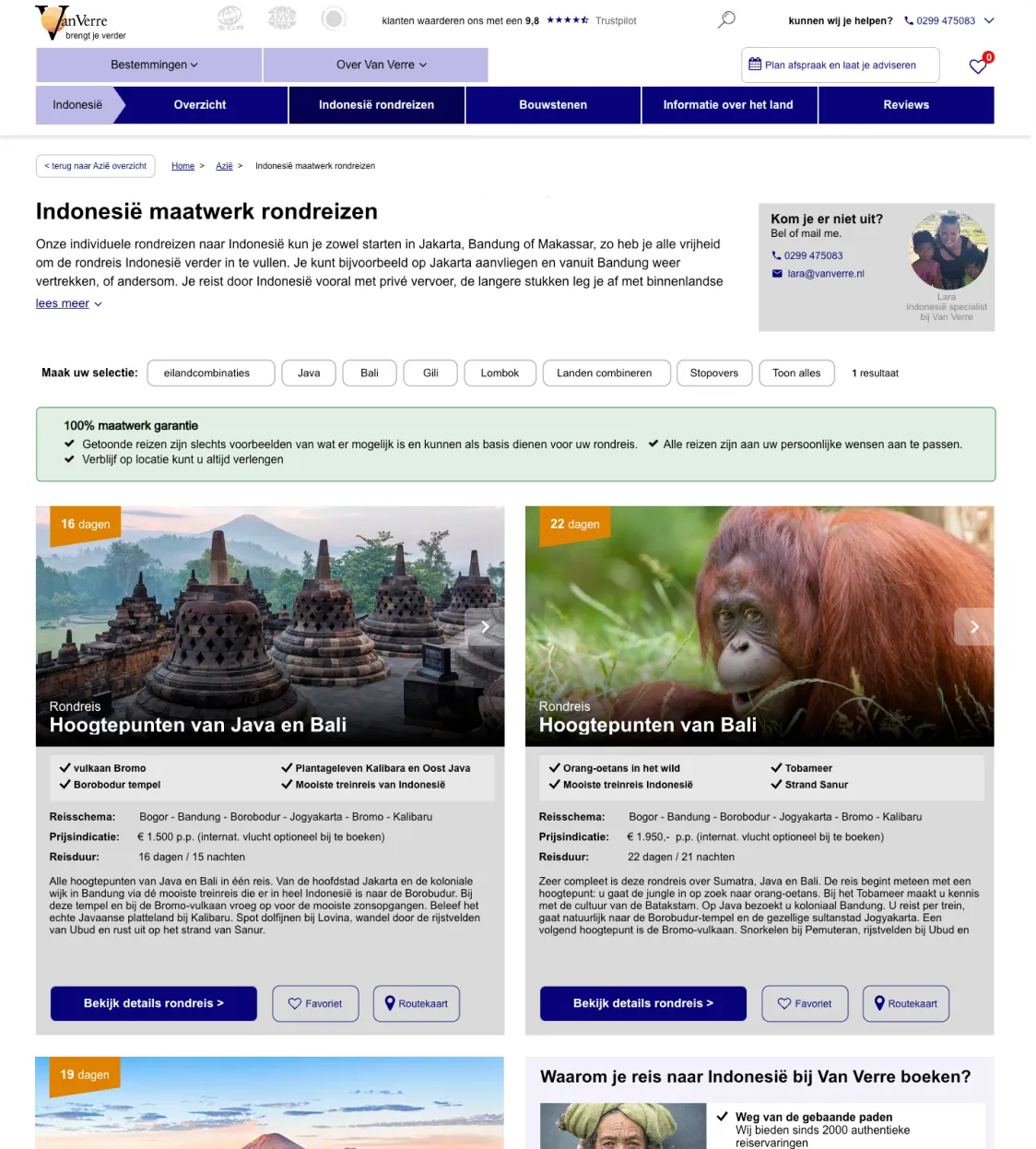
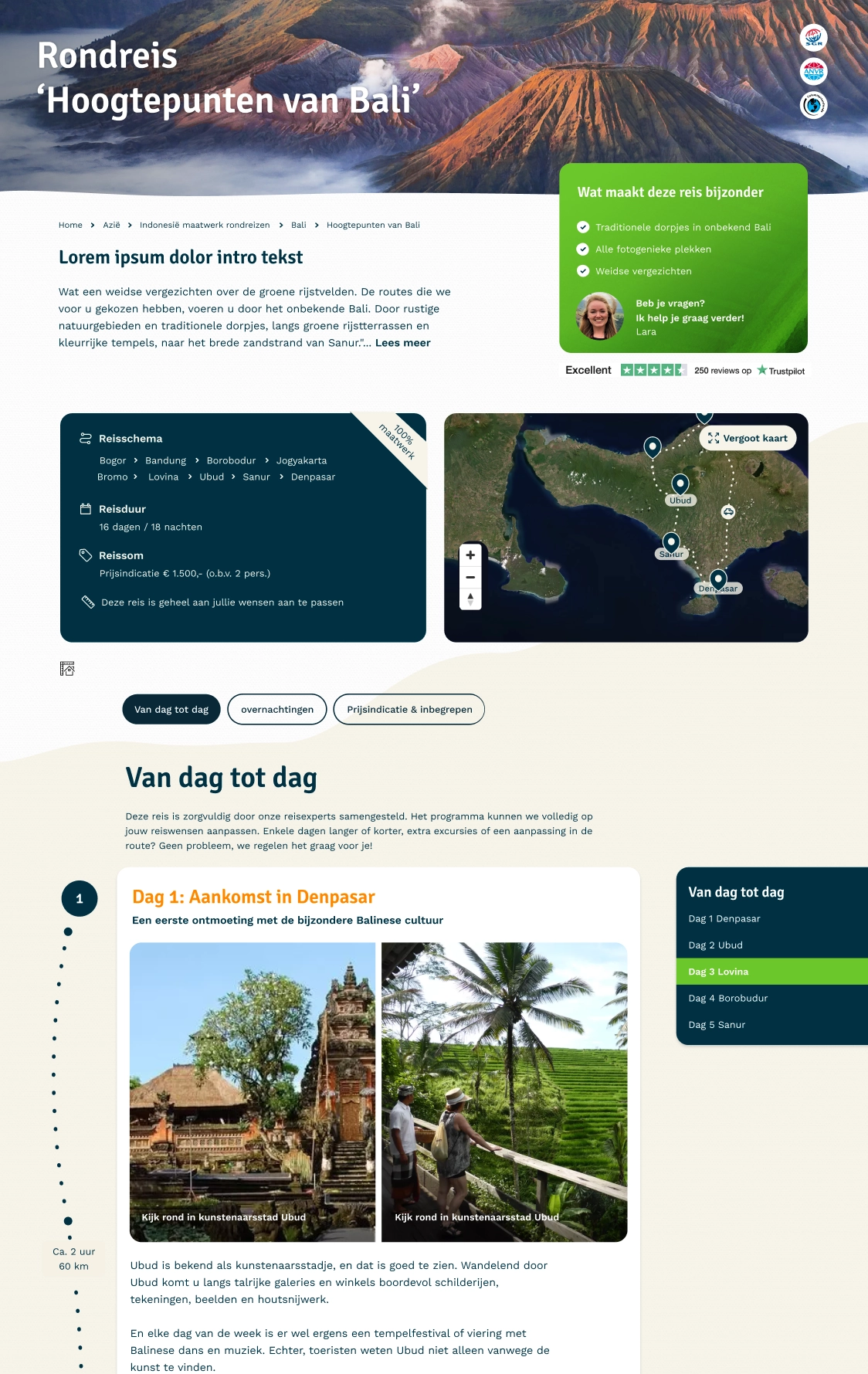
 Nieuw UI design productdetailpagina (Erika v.d. Bent)
Nieuw UI design productdetailpagina (Erika v.d. Bent)
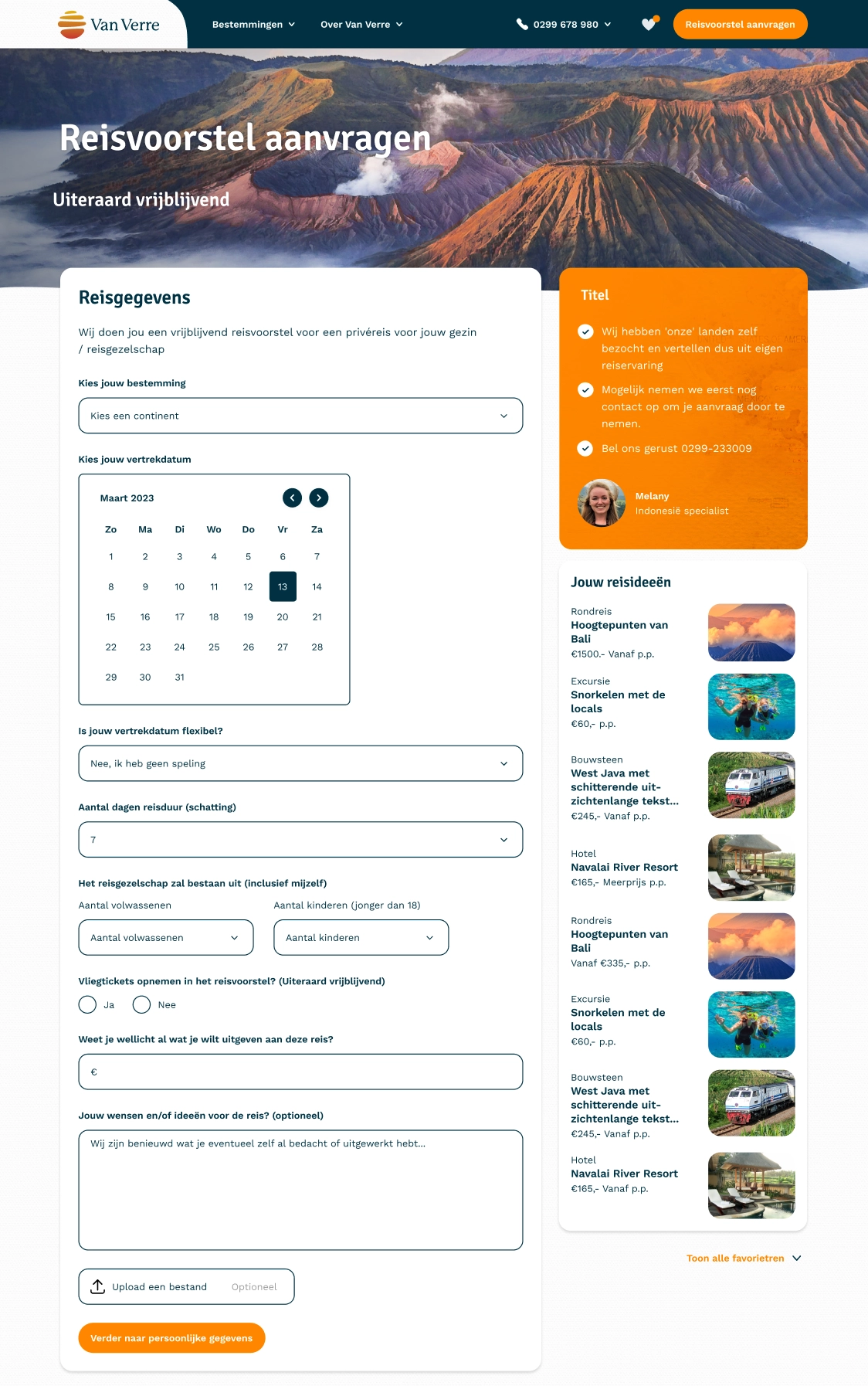
 Nieuw UI design reisaanvraag (Erika v.d. Bent)
Nieuw UI design reisaanvraag (Erika v.d. Bent)
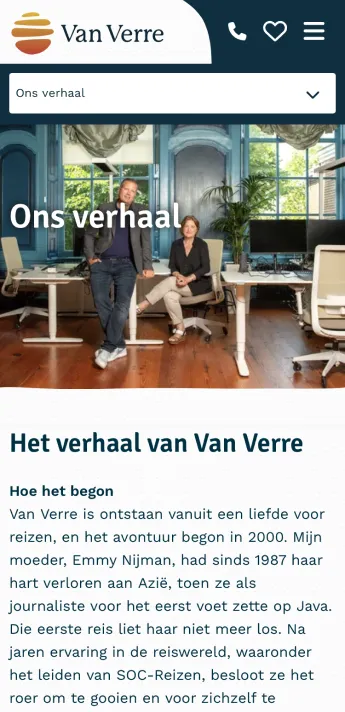
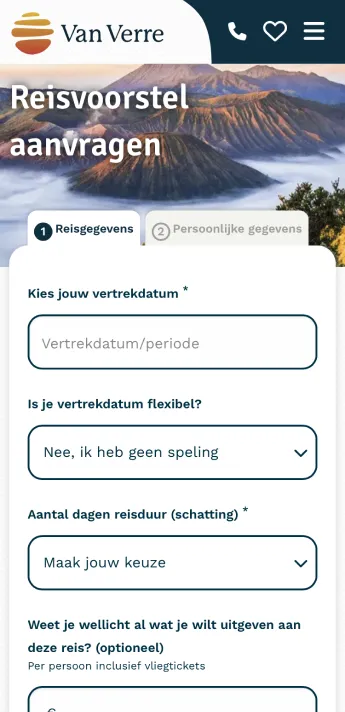
 Nieuw mobiel UI design (Erika v.d. Bent)
Nieuw mobiel UI design (Erika v.d. Bent)
 Nieuw mobiel UI design (Erika v.d. Bent)
Nieuw mobiel UI design (Erika v.d. Bent)
 Nieuw mobiel UI design (Erika v.d. Bent)
Nieuw mobiel UI design (Erika v.d. Bent)

Stuur me een e-mail: david@nethead.nl