Horeca uitzendbureau JMW online beter op de kaart

Uitdagingen
Voor dit project heb ik de volgende uitdagingen geformuleerd.
Gebruikers uitdagingen
Business uitdagingen
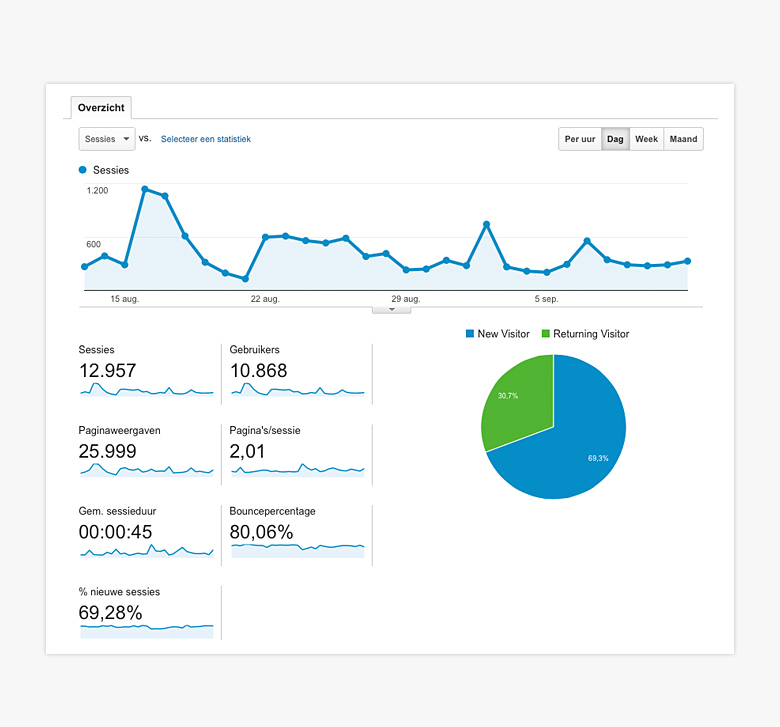
Wat doet websitegebruiker?
Met welke doel komen websitebezoekers naar de JMW website? Nu de zakelijke doelen helder zijn, is het tijd om die te matchen met de doelen van de gebruikers.
Via Google Analytics kunnen we zien dat het gros van het websitebezoek op zoek is naar werk. Ze landen namelijk via vacaturepagina’s op de website. Bezoekers scannen de website op zoek naar relevante content en als ze hun taak hebben volbracht zijn ze vaak weer weg. Zaak dus om duidelijker, korter en visueler te communiceren. En met name om in de vacaturepagina’s het kaf van het koren te scheiden.

Wireframes website
Na een aantal uren puzzelen en discussiëren werkte ik, samen met JMW en de webbouwer – de wireframes* voor de website uit.
Voor elke belangrijke pagina template hebben we nu een indeling gemaakt. Inhoud, onderwerp en vlakverdeling is nu bekend. We hebben bewust nog geen enkel design in deze fase uitgewerkt.
* wireframe = blauwdruk of bouwtekening van de website waarin pagina’s, content en onderlinge samenhang gestalte krijgt op schetsmatig niveau

Concept designs
Het vertalen van gebruikers & zakelijke doelen naar een online design is onderdeel van mijn werk. Het eerste concept is meestal meteen een schot in de roos. Een enkele keer zijn er meerdere pogingen nodig om de opdrachtgever enthousiast te krijgen. En ik zal eerlijk zijn, dit was zo’n uitzondering.
Het vergde doorzettingsvermogen en een professionele houding om het onderbuikgevoel van JMW in lijn te brengen met de rationele uitgangspunten die ik als freelance UX designer hanteer. Toen dat lukte was de voldoening dan ook extra groot.
Bij het concept hiernaast waren we er bijna.

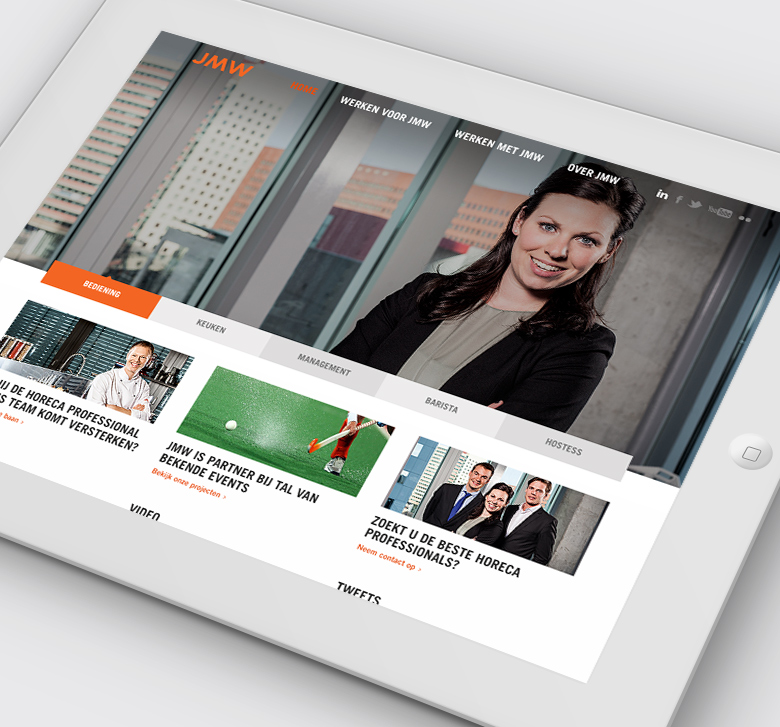
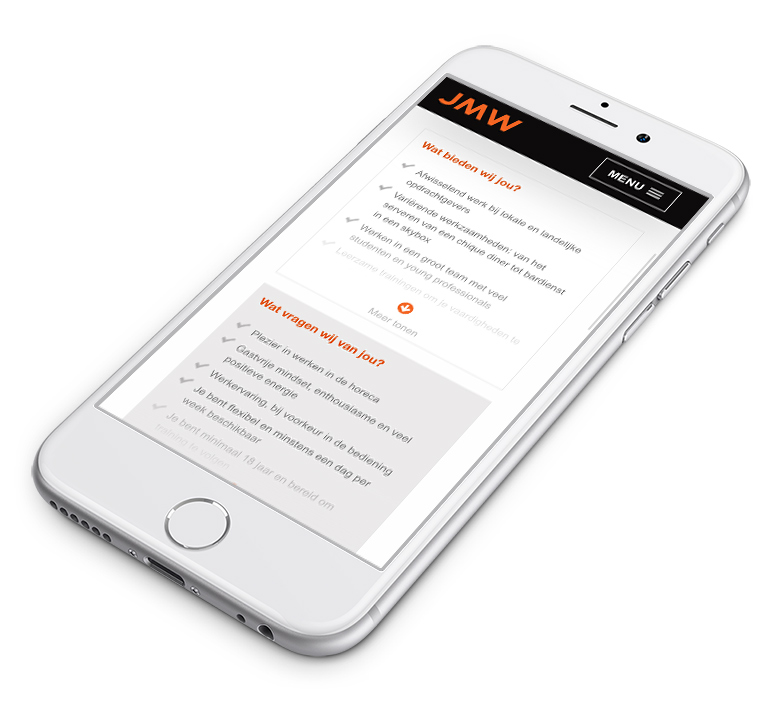
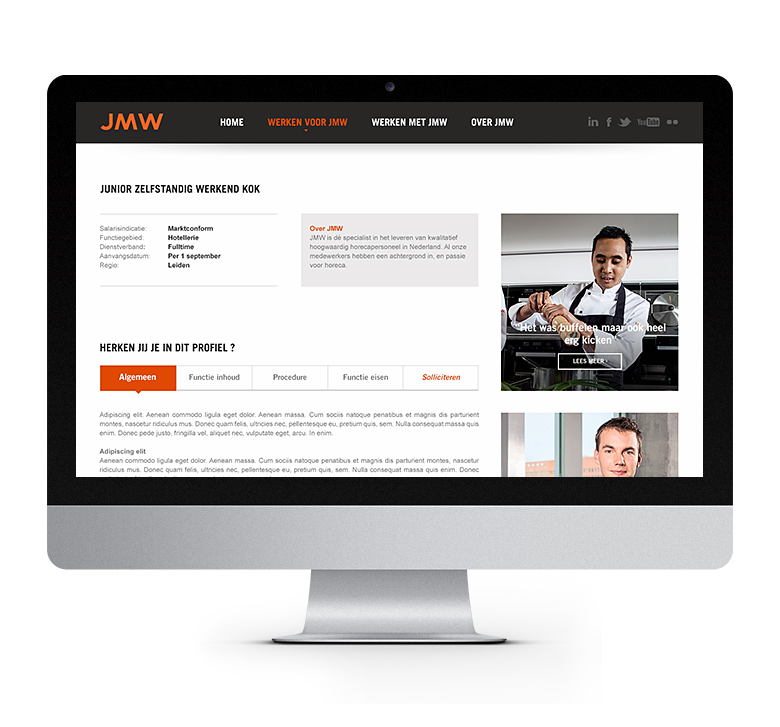
Vacaturepagina
Gemeten naar het aantal clicks is de vacaturedetailpagina de belangrijkste webpagina. Deze is goed scanbaar opgebouwd en bevat direct in het oog springende links naar extra informatieblokken. Een kort algemeen profiel over JMW mag niet ontbreken aangezien dit voor bezoekers vaak de eerste (en enige) pagina is die ze bezoeken.
Potentiële kandidaten krijgen door de testimonial van de uitzendkracht een beter beeld bij de vacature. Direct bellen of mailen met een JMW medewerker werkt drempelverlagend. Ook “cross-selling” elementen zoals “deze vacatures interesseren je mogelijk ook” ontbreken niet.

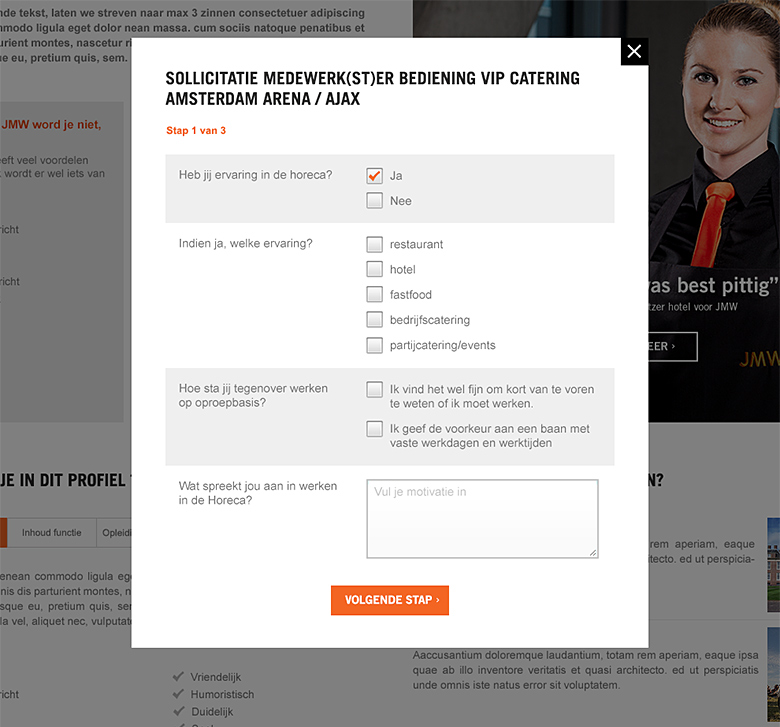
Sollicitatie formulier
Detail van de belangrijkste call to action* in de website; het solliciteren op een specifieke vacature. Op basis van een aantal afgewogen vragen kan JMW de geschiktheid van potentiële kandidaten al goed inschatten. Belangrijk omdat de website een bijdrage moet leveren aan de efficiency van de bedrijfsvoering.
Het aanmeldformulier, dat uit 3 stappen bestaat, valt in een pop-up over de betreffende vacaturepagina heen zodat gebruikers makkelijk terug kunnen klikken naar de website.
* call to action = knop of ander website component bedoeld om gebruiker te triggeren om op actie of aanbieding in te gaan.

Resultaten
Na lancering van de nieuwe website van JMW zijn diverse positieve resultaten behaald. Het merk JMW is gegroeid en de website heeft daar een rol in gespeeld.