Designvoorstel voor de Gall & Gall homepage

Uitdagingen
Voor dit project zien we de volgende uitdagingen.
Gebruikers uitdagingen
Business uitdagingen
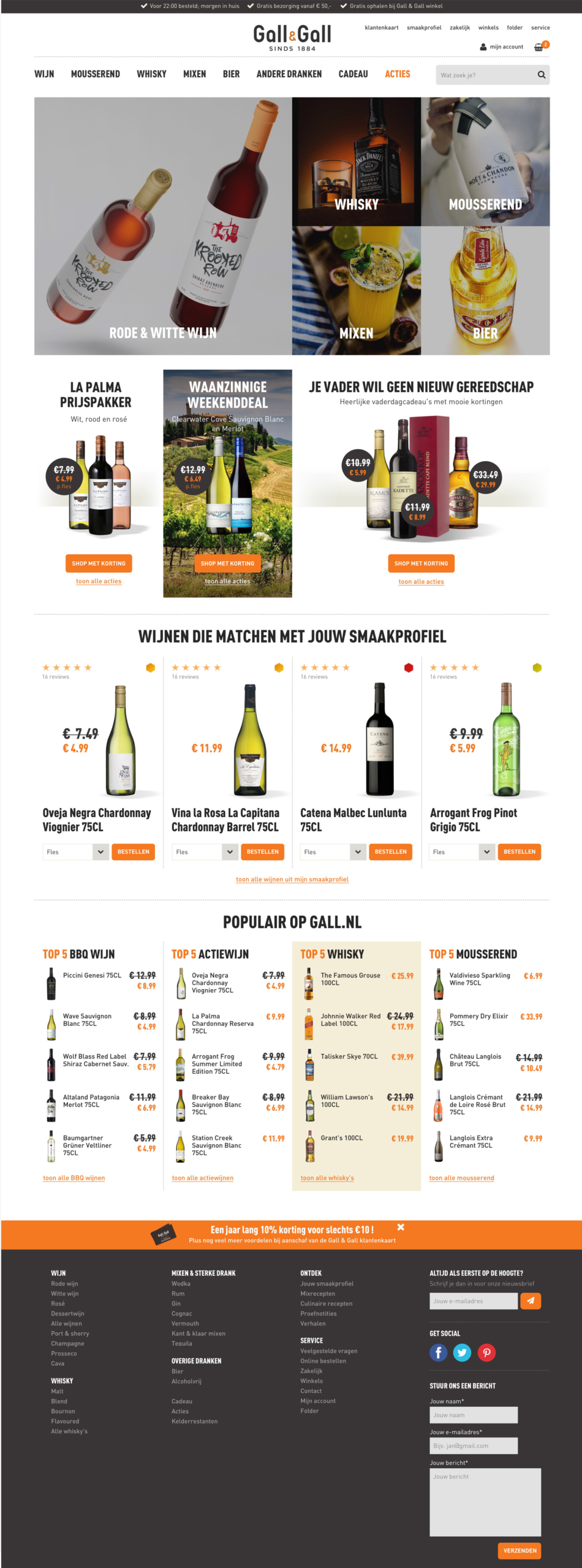
Redesign homepage
De homepage van de Gall & Gall webshop is voor veel bezoekers de eerste stap in hun bezoek aan gall.nl. Zowel in de bezoekersaantallen als duider van identiteit en hulpmiddel om te oriënteren en zoeken is de homepage een van de belangrijkste schermen van de website.
Zakelijke doelen versus gebruikersdoelen
Veel bezoekers van gall.nl zijn op zoek naar wijn of drank. Gericht, oriënterend of impulsief zoekend. De nieuwe homepage maakt direct duidelijk dat Gall & Gall voor deze zoekvraag een oplossing biedt. Het doel van deze webshop is helder.
De huidige homepage van Gall & Gall wordt grotendeels gebruikt om acties te communiceren. Dit is een wens van business verantwoordelijken. Uit de webstatistieken blijkt echter dat slechts een zeer klein gedeelte van de users hierop doorklikt. In het redesign van de homepage heb ik dan ook de behoefte van de gebruiker centraal gesteld.
Onderbouwing opzet homepage
Door op de A1 locatie het productassortiment te ontsluiten help je het gros van de bezoekers meteen bij hun zoekvraag. Daarnaast is er ook nog een navigatiebalk en een zoekmachine. Hiermee bieden we voor de verschillende typen zoekers een passende oplossing.
De sfeerfoto’s van het bovenste cluster productcategorieën wijkt af van de standaard foto’s van de losse flessen. Daarmee hopen we wat meer ‘experience’ te brengen, want dat is ook een belangrijke eigenschap van deze homepage.
De content lager op de pagina is in zogenaamde F-patronen geclusterd. Content in horizontale banen groeperen zorgt ervoor dat websites makkelijk te scannen zijn voor gebruikers.
Direct onder de productcategorieën worden de acties getoond. Voor de customer journey is het belangrijk om de papieren strooifolder en het online kanaal op elkaar aan te laten sluiten. En we triggeren hiermee ook de impulskoper.
Daaronder volgt een rij met gepersonaliseerde content gebaseerd op de smaakprofielen test. Dit is mogelijk op basis van cookies uit een eerder bezoek of een userlogin.
Als laatste volgt een social evicence cluster. Om oriënterende of twijfelende users te helpen is het effectief om te laten wat de keuze van anderen is.
Resultaten
Inmiddels zijn onderdelen uit dit redesign getest en geïmplementeerd in de Gall & Gall webshop.